L’email est le 3ème support online qui incite les français à visiter un site internet ou à se rendre en boutique (étude Email Marketing Attitude BtoC 2019 – SNCD). Une fois ouvert, l’enjeu est de capter l’intérêt de son lecteur et d’offrir un contenu attractif.. Alors comment se distinguer visuellement tout en conservant un rendu optimal en messagerie? Aujourd’hui, nous vous proposons une méthode qui valorise votre message et qui est compatible avec une grande majorité de messageries : les couches superposables !
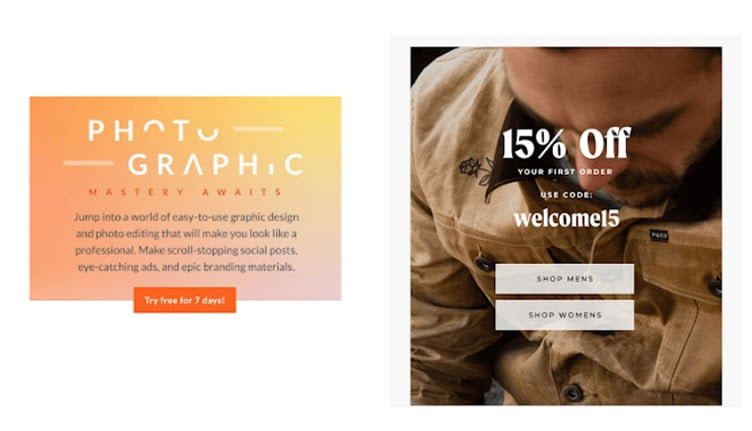
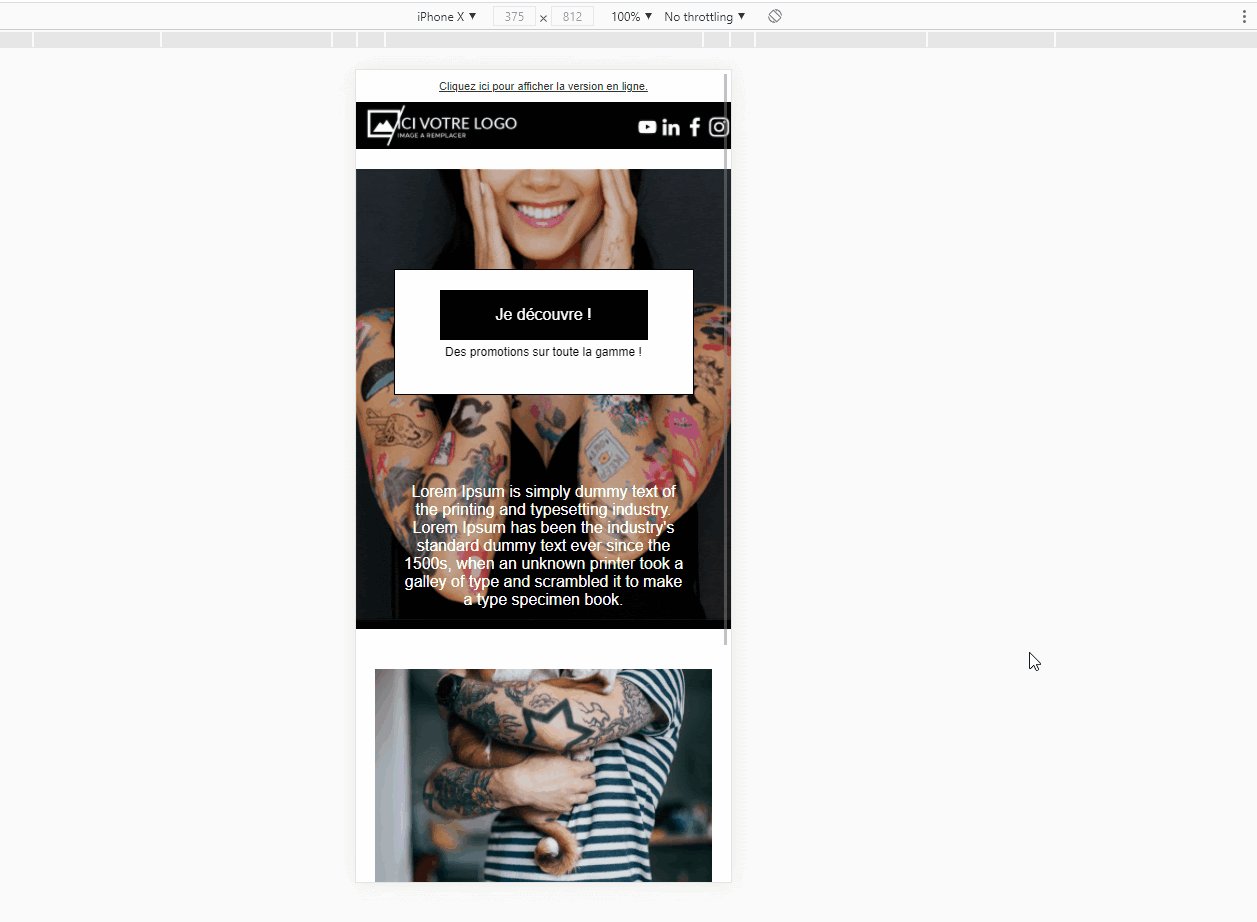
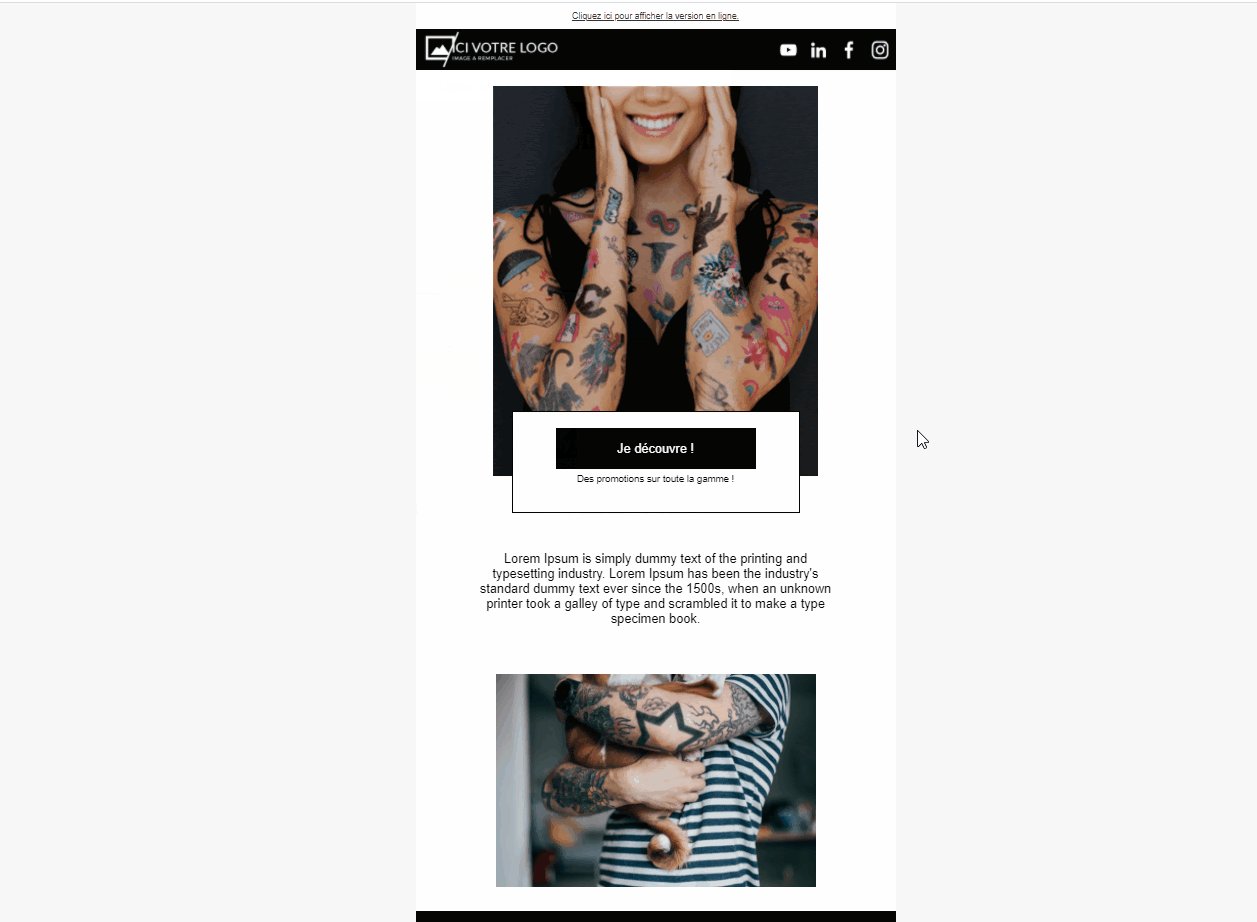
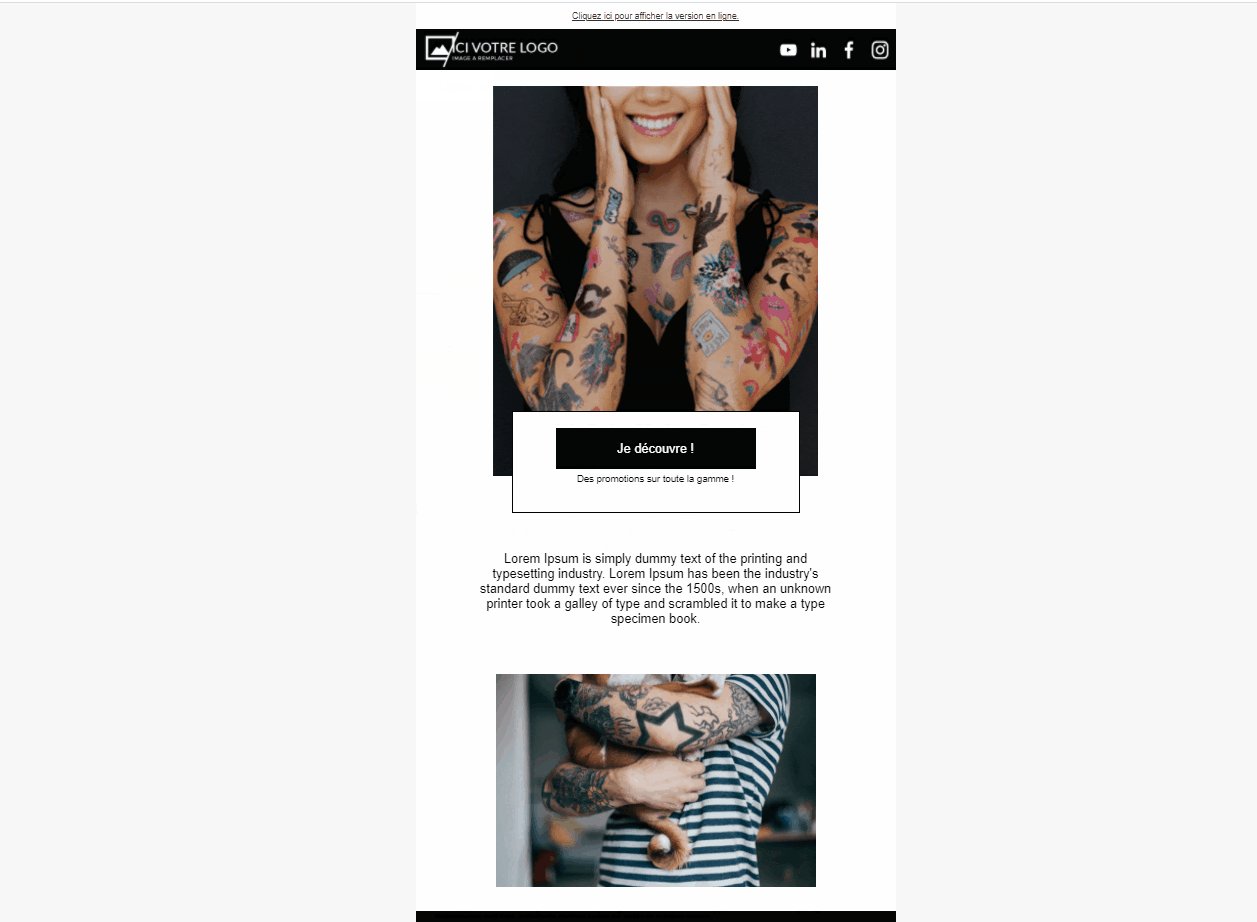
L’objectif ? Générer une réaction immédiate, et donc des clics. Pour cela, vous devez positionner votre message principal et votre CTA au-dessus de la ligne de flottaison, à savoir dans la zone visible dès l’ouverture de l’email en messagerie. En un seul coup d’œil, votre destinataire aura pris connaissance des informations clés de votre email et comprendra quelle action lui est proposée. Et pour cela, quoi de mieux qu’un visuel impactant et un CTA parfaitement intégré à la composition ?
Vous souhaitez réaliser ce genre d’e-mails sans devoir passer par du full image? Alors cet article est pour vous ! 😉

Sur le web, la superposition d’éléments est très appréciée. Il est cependant encore compliqué d’utiliser cette technique dans des e-mails.Mais cette époque est révolue ! Steven Sayo (son article est disponible ici), Mark Robbins et Rémi Parmentier ont mis au point une technique alternative permettant d’avoir un rendu semblable. (Vous pourrez retrouver leur CodePen ici)

Parlons peu, parlons technique, rien de mieux qu’un petit cas pratique.
Comment préparer son visuel principal?
Il y a un point important à ne pas oublier en e-mailing : le poids des images ! Un email trop lourd peut engendrer des soucis de délivrabilité et d’affichage. Il faut tenir compte du fait que les messages de plus de 102Ko sont tronqués sur Gmail. Ajouté à cela, une image trop lourde entraîne des lenteurs en termes de chargement de l’e-mail. Des études ont montré que 51% des destinataires suppriment le message s’il met plus de 2 secondes à s’afficher correctement (source). Tant de répercussions qui peuvent être évitées en retravaillant vos images!
Pour réduire le poids d’une image, réduire sa taille est un bon début. Si votre visuel fait 600px de large sur votre e-mail, alors réduisez-le à 600px. Il est inutile d’utiliser une image de 1 400px, qui sera bien plus lourde. Le poids peut cependant rester trop élevé. Dans votre logiciel de retouche photo, au moment où vous réduisez la taille de l’image, vérifiez la résolution (exprimée en pixels par pouce). Dans la catégorie “qualité”, descendez le curseur à 90% ou 80% en vérifiant que cela n’altère pas la qualité dans l’aperçu.
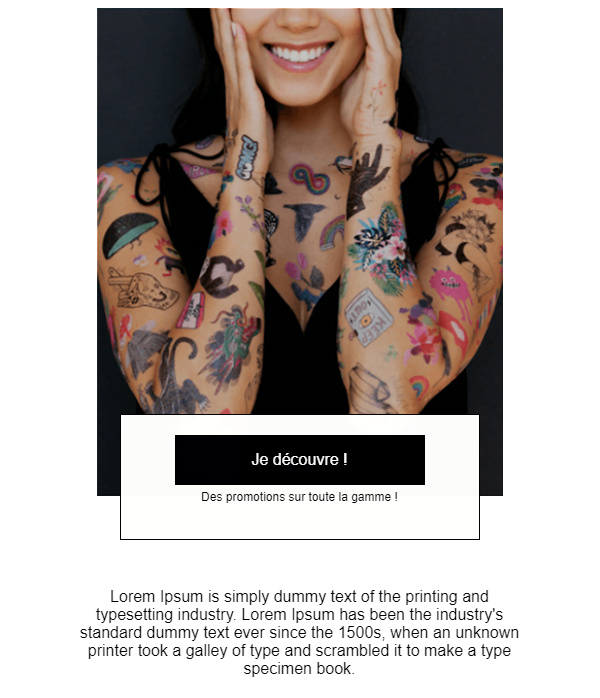
Votre visuel est prêt !
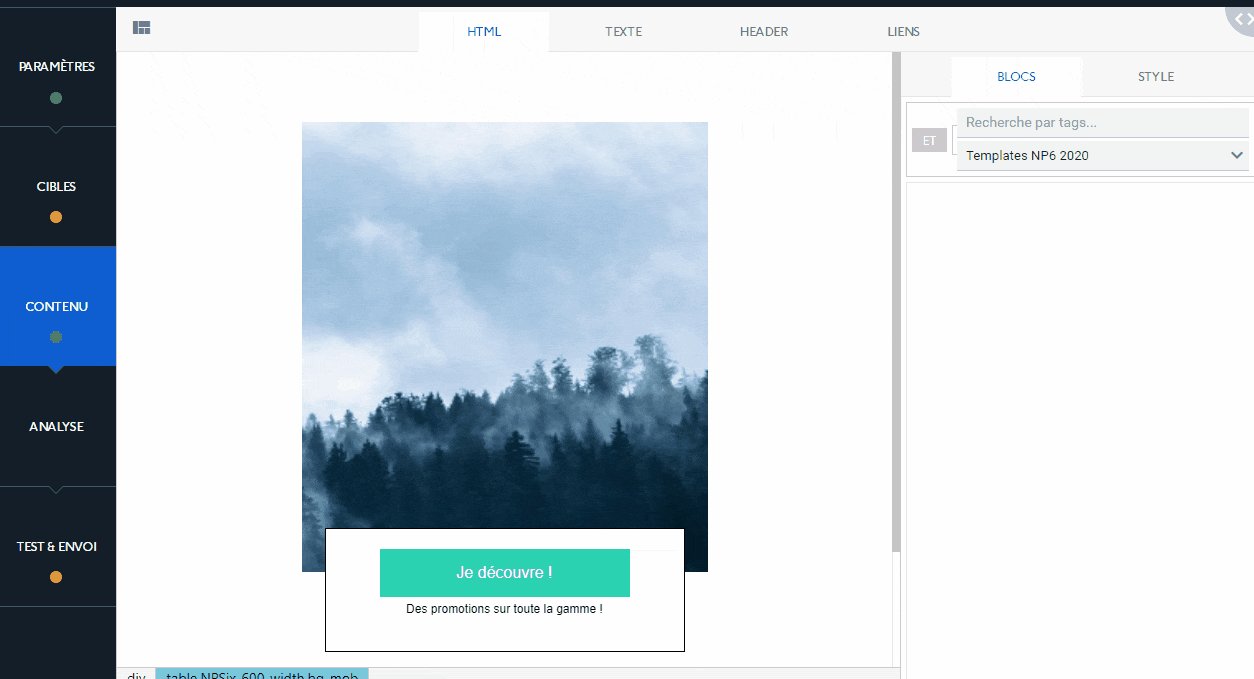
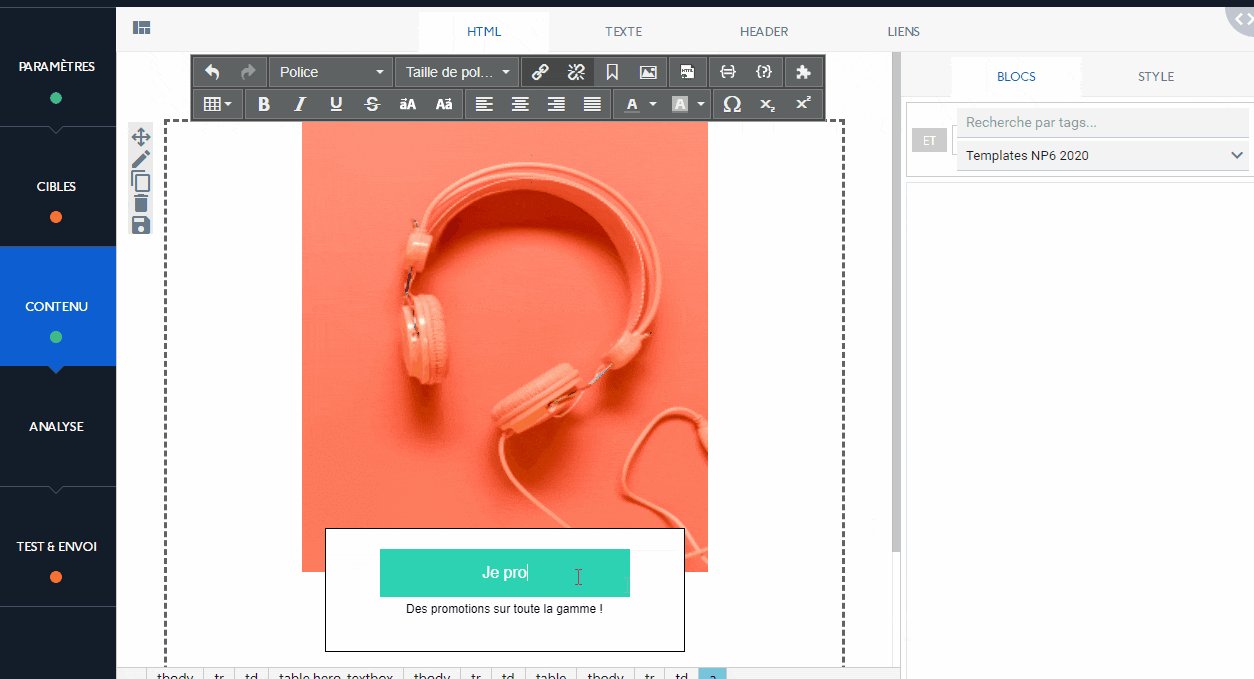
Comment ça marche ?
Placez-vous à l’endroit souhaité et commencez !
<div style="font-size: 1rem;" role="article" aria-roledescription="email" aria-label="email name" lang="en">
<!-- email content in here -->
<table align="center" bgcolor="#ffffff" border="0" cellpadding="0" cellspacing="0" width="600" style="max-width: 600px;"
class="600_width bg_mob" role="presentation">
<tbody>
<tr>
<td valign="top" class="bg_mob">
<!-- BLOCK ARRIERE PLAN -->
<div style="max-height: 406px; margin: 0 auto; text-align: center;" class="over-mob">
<img decoding="async" border="0" height="450" width="406" style="vertical-align: middle;" class="reset"
src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%20406%20450'%3E%3C/svg%3E" alt="" data-lazy-src="mon_image.jpg"><noscript><img decoding="async" border="0" height="450" width="406" style="vertical-align: middle;" class="reset"
src="mon_image.jpg" alt=""></noscript>
</div>
<!-- BLOCK PREMIER PLAN -->
<table align="center" border="0" cellpadding="0" cellspacing="0" width="600" style="position: relative; opacity:
0.999;" class="faux-absolute reset" role="presentation">
<tbody>
<tr>
<td valign="top">
<!--[if mso]><v:rect xmlns:v="urn:schemas-microsoft-com:vml" stroked="false" filled="false"
style="width:600px;height:70px;"><v:textbox inset="0,-60px,0,0"><![endif]-->
<table align="center" bgcolor="#FFFFFE" border="0" cellpadding="0" cellspacing="0" width="60%"
style="border: 1px solid #000001;" class="hero-textbox" role="presentation">
<tbody>
<tr>
<td valign="top" style="padding-top: 20px;">
<!-- Votre Contenu de premier plan -->
</td>
</tr>
<tr>
<td height="30" valign="top" style="margin: 0; font-size: 0px; mso-line-height-rule:
exactly; line-height: 1px; white-space-collapse: collapse; max-height: 30px;">
</td>
</tr>
</tbody>
</table>
<!--[if mso]></v:textbox></v:rect><![endif]-->
</td>
</tr>
</tbody>
</table>
<div style="clear: both;" height="40">
</div>
</td>
</tr>
</tbody>
</table>
<!-- ESPACE SOUS LE BLOC PREMIER PLAN 1 -->
<!--[if (gte mso 9)|(IE)]><table align="center" border="0" cellspacing="0" cellpadding="0" width="600"><tr><td align="center"
valign="top" width="600"><![endif]-->
<table align="center" bgcolor="#ffffff" width="100%" style="max-width: 600px;" class="bg_mob bg_size">
<tbody>
<tr>
<td height="10">
</td>
</tr>
</tbody>
</table>
<!-- BLOCK PREMIER PLAN 2-->
<!--[if (gte mso 9)|(IE)]></td></tr></table><![endif]-->
<table align="center" bgcolor="#ffffff" border="0" cellpadding="0" cellspacing="0" width="600" style="max-width: 600px;"
class="600_width bg_mob" role="presentation">
<tbody>
<tr>
<td valign="top" style="padding-top: 10px;" class="bg_mob">
<table align="center" bgcolor="#ffffff" border="0" cellpadding="0" cellspacing="0" width="600" style="max-width:
600px; background-color: #fff;" class="600_width bg_mob">
<tbody>
<tr>
<td align="center" style="text-align: center; padding-bottom: 20px;">
<table align="center" border="0" cellpadding="0" cellspacing="0" width="75%" class="bg_white faux-
absolute">
<tbody>
<tr>
<td align="center" valign="top" style="font-family: arial, sans-serif; font-size: 16px;
color: #000001; text-align: center;" class="bg_white">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has
been the industry's standard dummy text ever since the 1500s, when an unknown printer took
a galley of type and scrambled it to make a type specimen book.
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
Il s’agit là de créer une div qui contient l’arrière-plan, et une qui contient le premier plan. Jusque là, rien de spécial, tout se joue dans le code CSS !
<style type="text/css">
.faux-absolute{
max-height:0;
position:relative; /* Permet le fonctionnement de "opacity" */
opacity:0.999; /* Opacity 0.999 va agir comme le z-index et faire passer le contenu en premier plan */
}
.faux-position{
margin-top:0;
margin-left:20%;
display:inline-block;
text-align: center;
}
/* Ces classes permettent d’ajuster le rendu en mobile. Notamment de faire en sorte que le contenu suivant ne soit pas sur notre
bloc*/
@media only screen and (max-width: 514px) {
.reset { width: 100% !important; height: auto !important; }
.hide { display: none !important; }
.over-mob { max-height:100px !important; }
.hero-textbox { width: 80% !important;}
.left { text-align: left !important; }
.bg_white{ color: #ffffff !important; opacity: 1;}
.bg_mob{ background-color: #000001 !important; opacity: 1;}
.bg_size { height: 60px; min-height: 60px}
}
/* Permet de garder les tables en 600px maximum */
@media only screen and (max-width:799px) {
.NPSix_600_width {
width:100% !important;
max-width:600px !important;
}
}
.reset-all{
position: absolute;
}
</style>
Et voilà, le tour est joué !

Pour quelles messageries ?
| Messagerie | Est-ce que cela fonctionne? |
| Apple Mail | Oui |
| Outlook Office 365 sur macOS Catalina | Oui |
| Outlook.com | Oui |
| Outlook Office 365 sur Windows | Oui |
| Outlook 2007,2010,2013,2016,2019 | Oui |
| Gmail | Oui |
| Thunderbird | Oui |
| Libero | Oui |
| Yahoo | Oui |
| AOL | Oui |
| Lotus 8.5 | Oui |
| ComCast | Non optimisé |
| Version Mobiles et Tablettes | Est-ce que cela fonctionne? |
| Ipad | Oui |
| IPhone | Oui |
| Mobiles Android | Oui |
Ce tout nouveau bloc « Elements_superposes » a été créé sur la plateforme NP6. Contactez-nous pour l’obtenir sur votre compte !
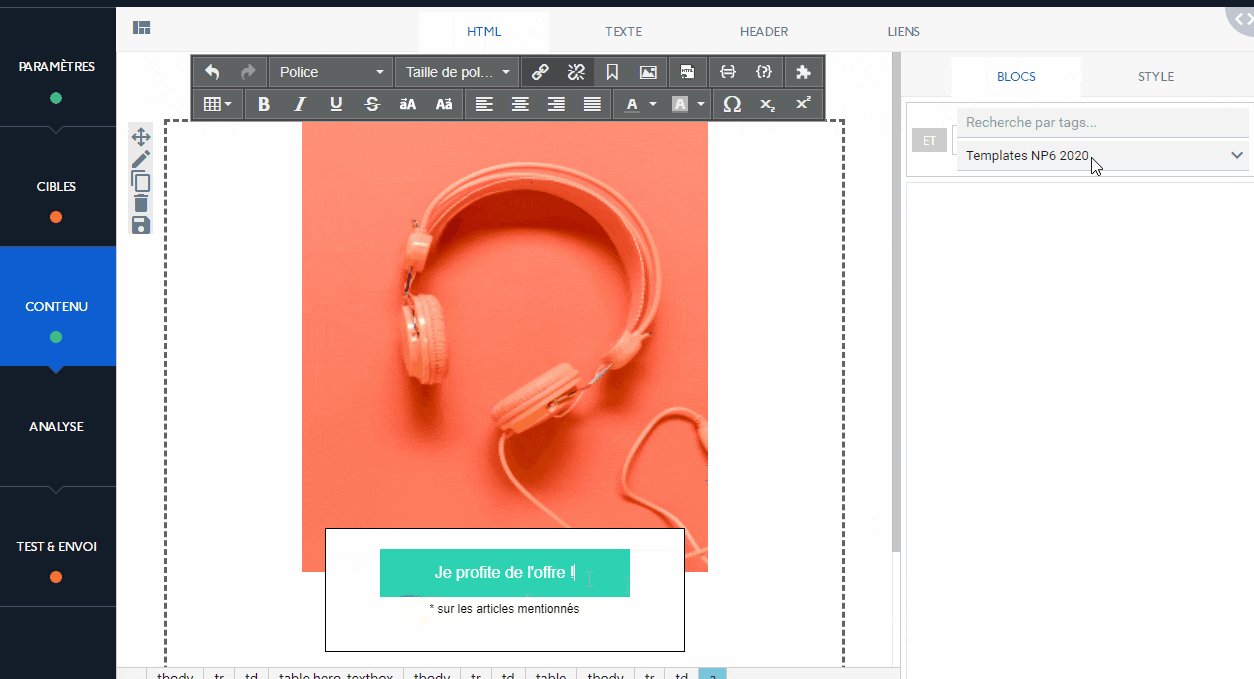
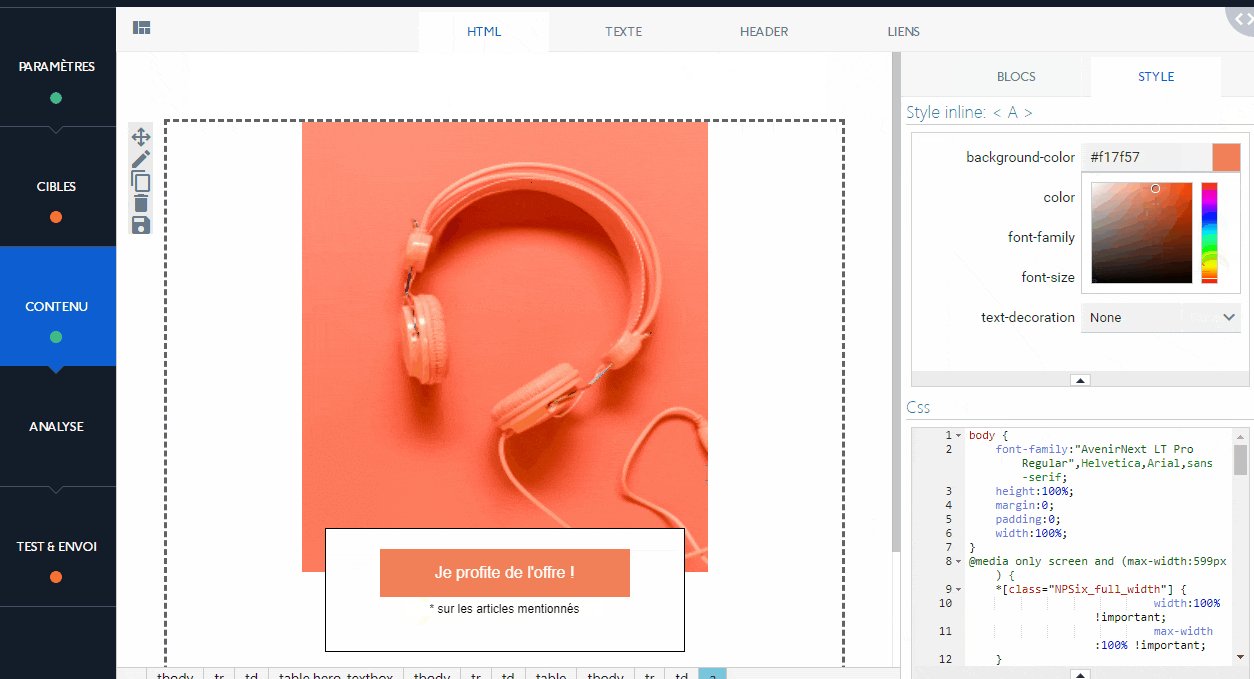
L’avantage est que vous n’aurez pas besoin de coder pour modifier vos éléments! Changez votre image via la bibliothèque, votre texte comme vous le souhaitez et même la couleur de fond du Call To Action en 1 clic !

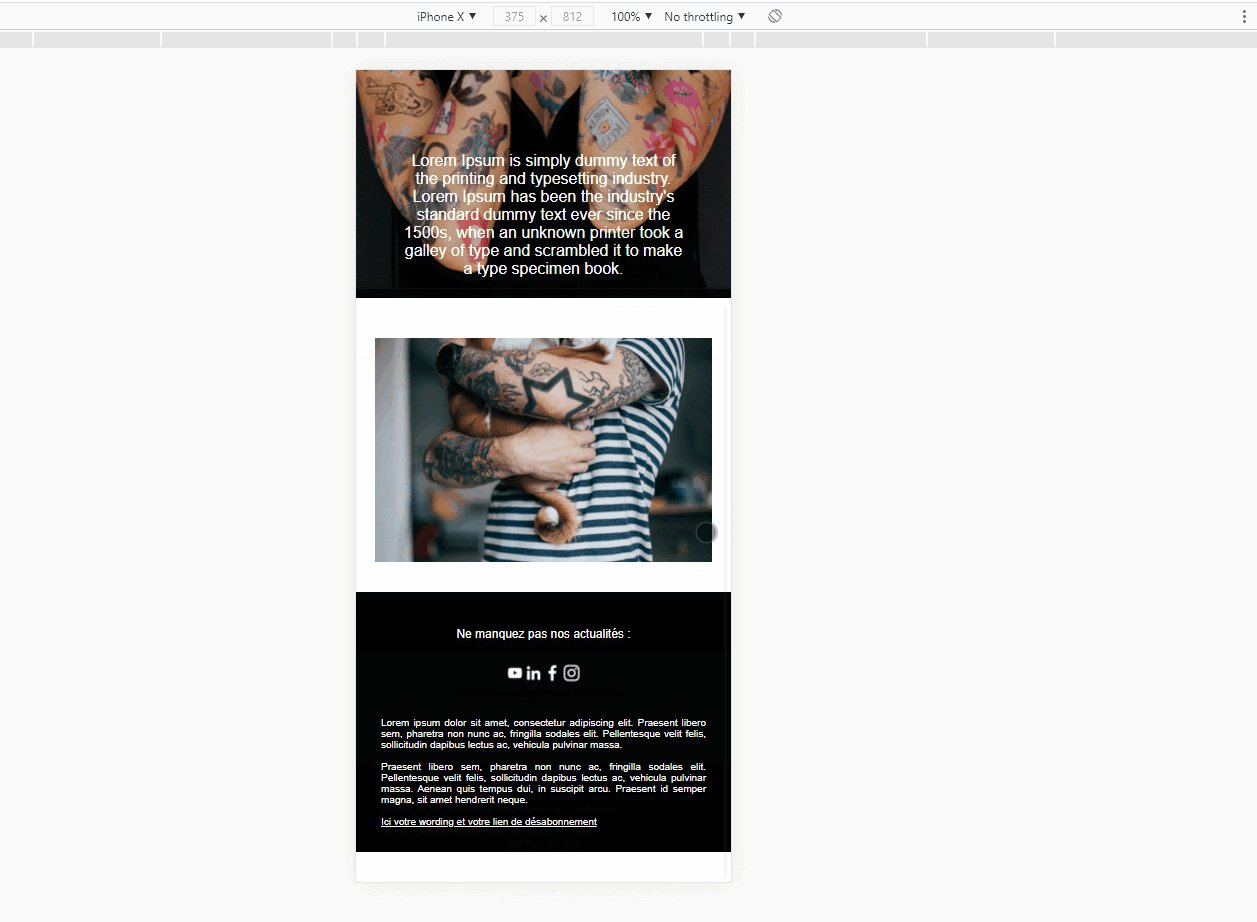
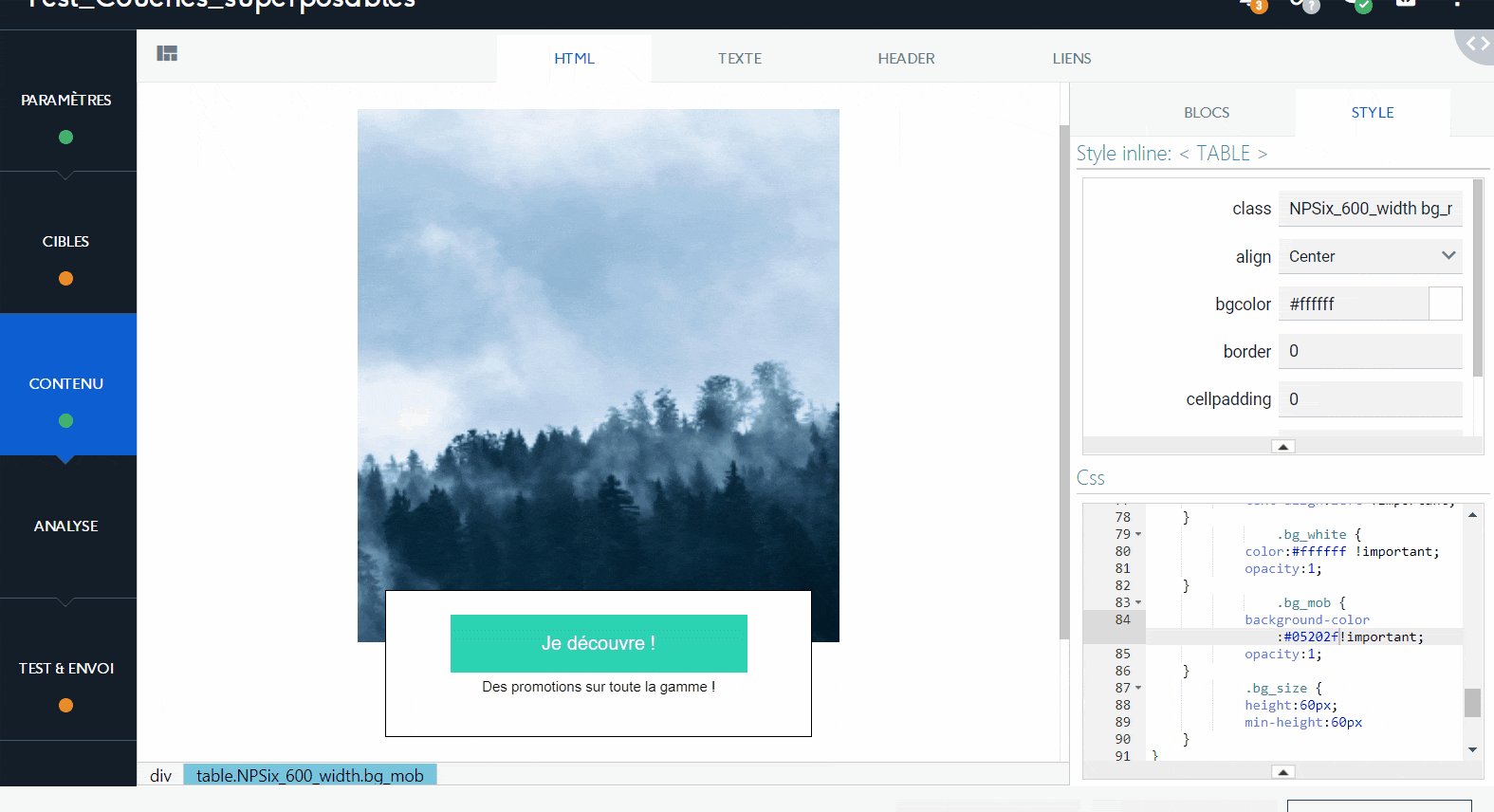
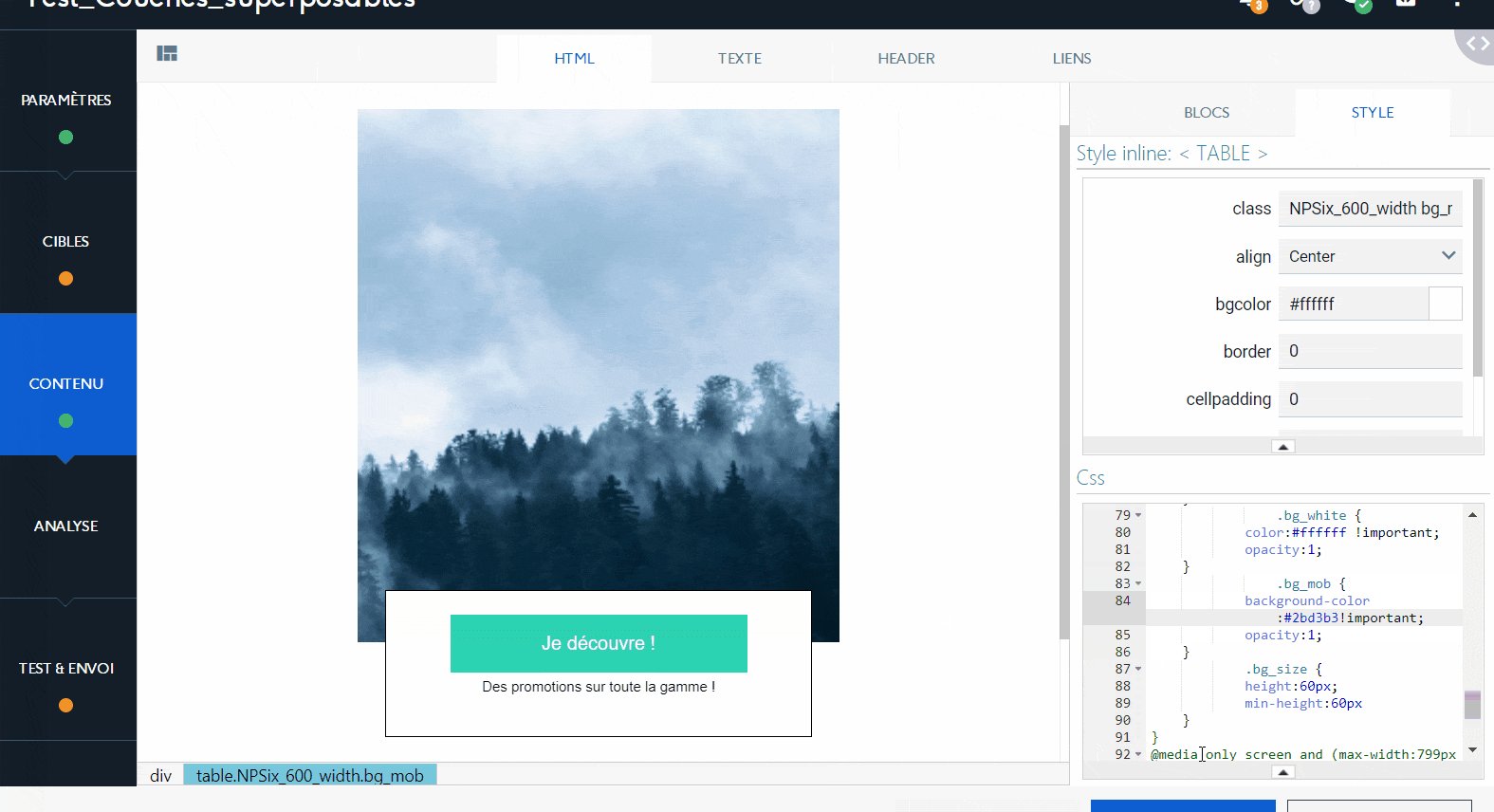
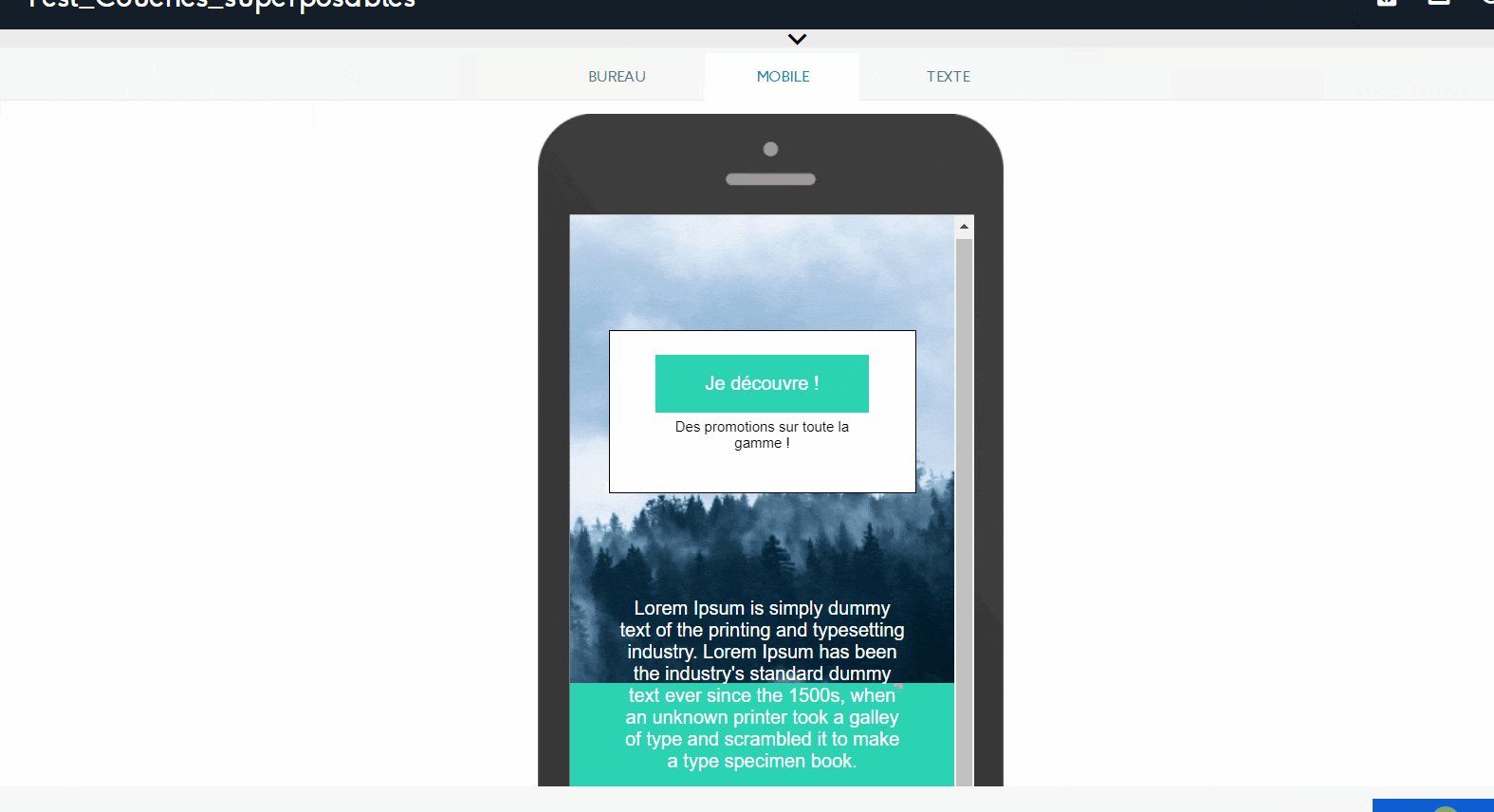
En mobile, une couleur de fond est ajoutée pour permettre au texte de vivre correctement. Pour modifier cette couleur, allez dans la partie CSS du content designer. Vous pourrez modifier la couleur dans la class “bg_mob” comme dans l’exemple ci-dessous.

Faites un clic droit sur l’image, « Ouvrir l’image dans un nouvel onglet » pour mieux voir l’aperçu. Nous avons piqué votre curiosité ? À vous de jouer !