Créer une newsletter design et impactante, sans sacrifier son message, c’est possible ! Nous abordons ici une contrainte bien connue des opérationnel(le)s en charge de réaliser des campagnes emailing : pour valoriser le header de ma newsletter, est-ce que j’intègre du texte ou une image ?
Il existe deux obstacles bien connus :
- Si j’utilise une image, celle-ci ne d’affiche pas par défaut sur toutes les messageries,
- Si j’utilise du texte, cela limite l’impact graphique.
Pour résumer, l’idéal serait de pouvoir placer du texte sur une image en arrière-plan.
Cela tombe bien ! C’est l’objet de cet article.
#Intégration
Nous vous proposons une méthode d’intégration HTML pour obtenir ce résultat. Attention, celle-ci ne sera pas interprétée dans toutes les messageries (nous vous donnons les résultats de nos tests plus bas).
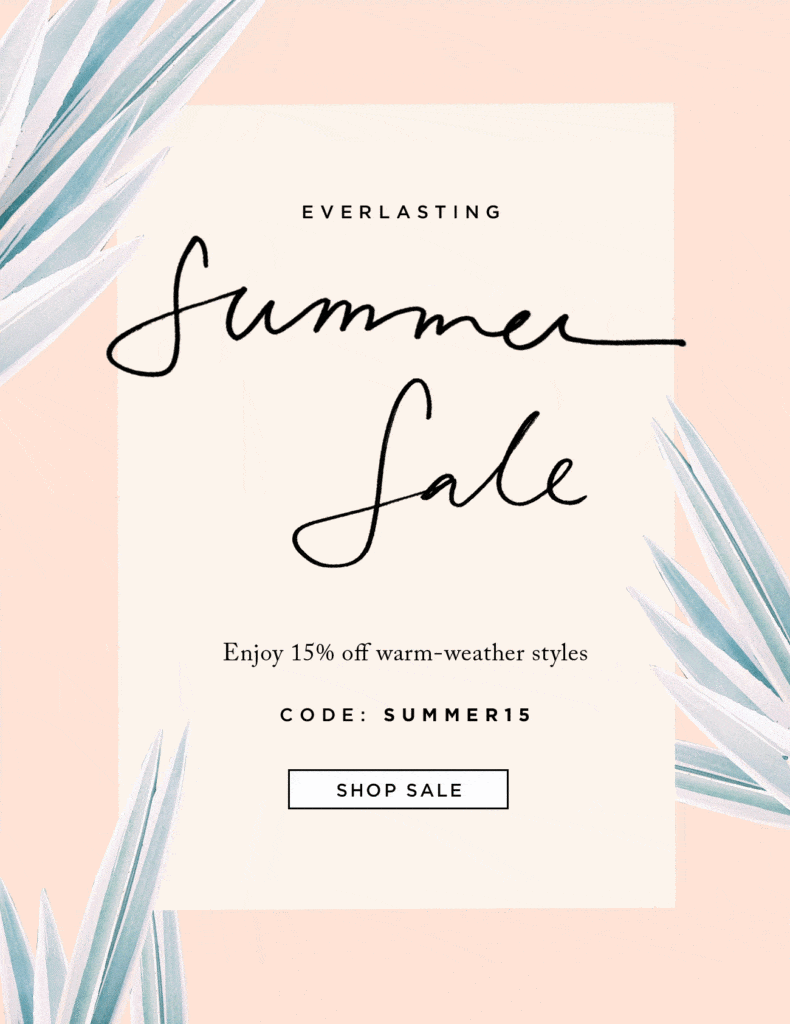
Cette méthode peut aussi bien vous permettre de placer un titre devant une image, ou simplement de créer un joli encadré sur votre newsletter, et vous éviter ainsi une découpe complexe.



Comment obtient-on ce résultat ? Par l’utilisation de background image (« image en arrière-plan »). C’est un attribut qui est utilisé en HTML pour ajouter un arrière-plan à votre email.
Plusieurs méthodes existent, NP6 Studio a sélectionné les Embedded CSS (« CSS intégrés »). Cette méthode nous semble en effet la plus simple à réaliser, et surtout la plus lisible.
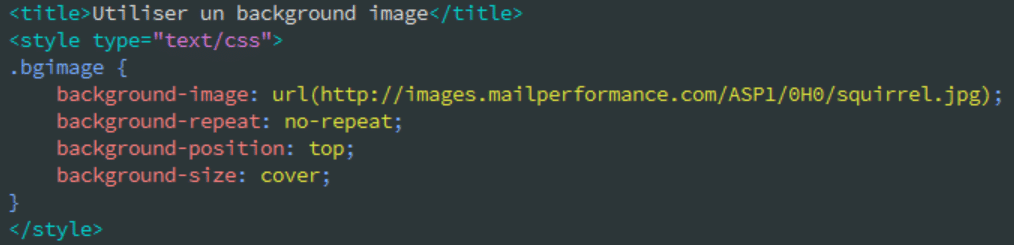
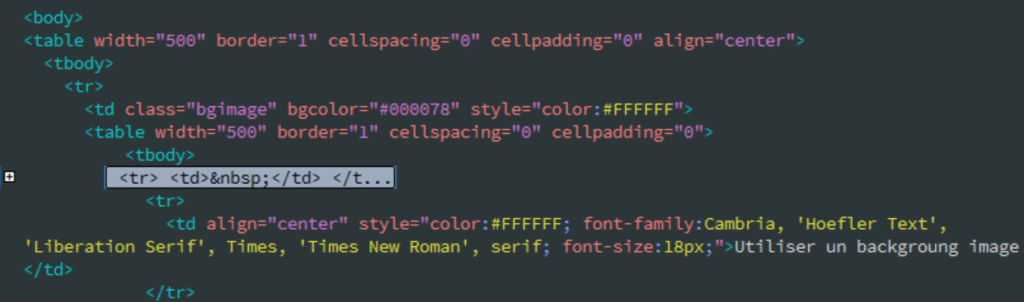
Cela consiste à à créer une class dédiée à notre background image :

Exemple de code HTML pour insérer un background image
Insérez cette class dans une <td> qui contiendra l’arrière-plan. Attention, cette <td> ne doit pas être celle qui contient votre titre. Nous avons d’abord créé une table dans laquelle nous appelons la class, puis nous imbriquons une seconde table pour insérer le titre.
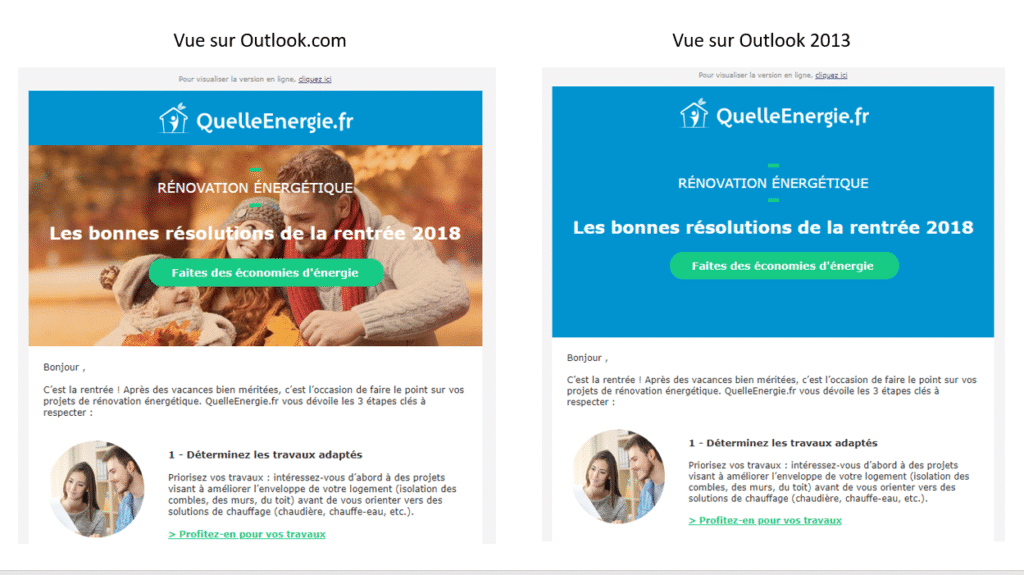
Astuce essentielle : prévoir une couleur de fond, qui permet de rendre le titre lisible même si l’image ne s’affiche pas !

Simuler l’intégration d’une vidéo au sein d’un email :
#Backgroudaccepted
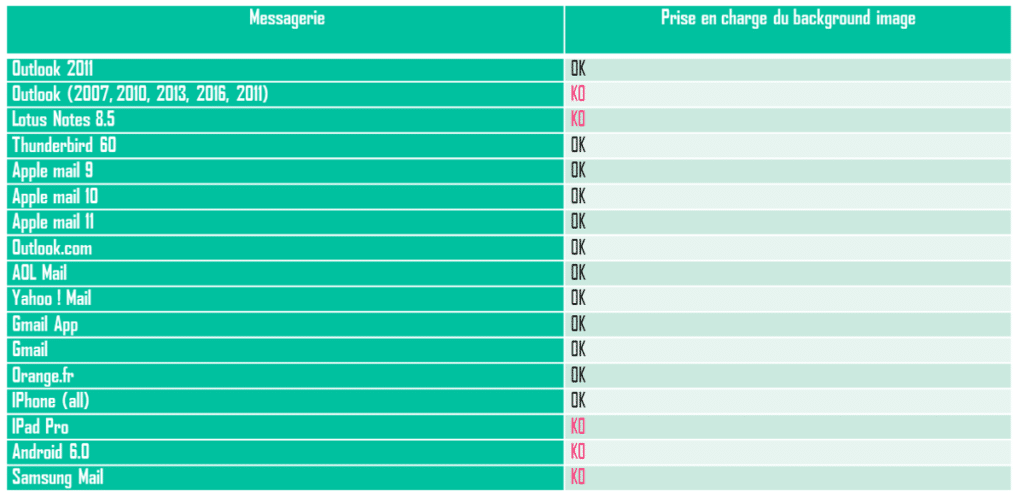
Est-ce que cela fonctionne sur toutes les messageries ?
Avouez que ce serait terriblement chouette non ? Ce n’est pas malheureusement pas le cas, nous avons effectué une série de tests dont les résultats vous sont présentés ci-dessous.
Si vous souhaitez utiliser cette méthode pour le design de votre prochaine newsletter, nous vous recommandons de bien réfléchir à la mise en page globale, afin d’obtenir un rendu optimal, toutes messageries confondues.

Test d’affichage d’un background image sur la messagerie Outlook
Résultat de nos tests avec la méthode des Embedded CSS (attention, ces résultats peuvent faire l’objet d’évolutions selon les messageries) :

Faites vos propres tests et partagez vos résultats avec nous !





